Chèn biểu tượng cảm xúc vào nhận xét dạng input (Update 20/02/2012)

Chắc hẳn bạn cũng biết rằng hệ thống nhận xét của Blogspot có phần khung viết nhận xét (Comments Form and Editor) dưới dạng nhúng từ bên ngoài qua thẻ iframe do đó chúng ta không thể chèn biểu tượng cảm xúc (Emoticons) vào nhận xét bằng phương pháp input như Wordpress. Để giải quyết vấn đề này, chỉ có một cách là tạo khung nhận xét riêng theo kiểu Wordpress cho Blogspot.
Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot so với cách mình giới thiệu trước đây
Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot so với cách mình giới thiệu trước đây
Thủ thuật này đã kết hợp thủ thuật tạo bộ biểu tượng cảm xúc cho nhận xét vì thế nếu áp dụng thủ thuật này thì bạn cần tháo thủ thuật cũ liên quan (nếu đã cài đặt rồi) và thực hiện theo các bước sau đây:
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Chỉnh sửa HTML ( Edit HTML)
4. Chọn Mở rộng tiện ích (Expand Widget Templates).
5. Đặt đoạn code sau đây vào trước thẻ </body> (Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động).
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Chỉnh sửa HTML ( Edit HTML)
4. Chọn Mở rộng tiện ích (Expand Widget Templates).
5. Đặt đoạn code sau đây vào trước thẻ </body> (Đây là script chức năng cho bộ biểu tượng cảm xúc hoạt động).
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
//Emoticons for Blogger Comments || Author: Ta Van Nam || http://namkna.blogspot.com/ || © Copyright 2011
function emoticonBloggerHuynhNhatHa() {
if(!document.getElementById) {return;} // no support
bodyText = document.getElementById('comments-block');
theText = bodyText.innerHTML;
theText = theText.replace(/:1\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtTsSzPRkz_845xeuZbWcypI4g6RxAle7xuo7GtdHDhfKe-rg-d9aN-lNAiJj9eGVyTUp7Xb7SixJKyNAJOfe5ixNaugL7gs3c1j_pd_Qz1P6CnLzyDhDsjD9lvjMcy-qjPi0VbkFQ1in9/s1600/49.gif" />');
theText = theText.replace(/:2\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiannZHc09Q2vmsr335q1B3TuREBstA40c0LTqhXUO9DYCTCivhiq-E02flhPPL-HHy5jJCXFwljQClLhvi0cwFTasN69J7LsWUtuAWyO9JOVBVtY7ut4KaYAvbZNVxpzt1_P05qiLHvKSY/s1600/102.gif" />');
theText = theText.replace(/:3\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSLsUNrS6w5BECi5mF0d2YVuoMHZ2D3relnuZ1J-q3UWN-c70jUfZgMpUXoGsvjKUc_hQTM-XiWqyeKTdNhHoYdl9Y8o4i3JA5KaFnOqV3OpfHufbEAIZFn0zb_o264VeK516qG5SxqaHE/s1600/113.gif" />');
theText = theText.replace(/:4\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin6Y8WH4lNNYYGaJp4RZxC-9TgGkl6oAgVw0MYaajfd4JZjmT9C3kFaFeGN9ZEIWUz8Ye20Fe0fx6DIdmTbTlb8mid1rajmER-PSgcblwDlCuZwb0_Xt-O0AWbZYaxSf4iBn6bFa3JCZMT/s1600/93.gif" />');
theText = theText.replace(/:5\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG4brM6nje3kdRvs0TTjPfx0nC-AAwTwo-i4zKn8oiDdurmoJvHDwBHYW1rTYckVikPnsY9Ud32BBDEHzMCgJOQqn3LVdqlFIIeI0txRj2HpBX2qFjUYlQR1VjMcOV7dH38BG24kxl34AM/s1600/61.gif" />');
theText = theText.replace(/:6\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBOW-21anscUV4CdOjG5Ch5oplUa0YrH_tjl9Saa5uLcsylBNkU8pNvo1l_GQqP5nG2UZ7V5HLU1BYKXLETFMw-xz93XfNuPBw4YE2D4xHyvQoDfkmy68bRYfzv2eZZHS-becP89TrxNG1/s1600/134.gif" />');
theText = theText.replace(/:7\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixpnyrImfjZMa2P1ObCTVhhK2ufdjzRmnFoxDopVqTzeO0j1f8-PCT9xS632j5nnjdOjZ0ntffnrbA7lRqVS1CJz1CipWesYEpaI6sAUo4rIL3-jTwHVHMNA9oyNg7yZSPbpiAL5NVhitT/s1600/39.gif" />');
theText = theText.replace(/:8\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDH9QHMZzIIRs5RIuPcn8ddeSP-E4gdpG3oY2FoAfpRPs-efU3xU0NhXfqmWlpaCzn1hnp0RX5QyHYgQCK9RDNVJyjfABepo3e0YeK3MROUTxzm0r8Ixu6W2HQzVu7G02rExOKC8x2vVHF/s1600/106.gif" />');
theText = theText.replace(/:9\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3EDVKOTTCjlJk4xzl5ZDvqenQCh1aANfOt14AakHavOVDifW-iBU1UWGasVLiZsRMwL9TTY6HMh2ulQYxRLCp2wCIVmmYfWn7c8GoTZ6xsNakIBQl3q3xp5JhwDOYLX2S7-e9eISaup74/s1600/43.gif" />');
theText = theText.replace(/:A\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrhRXJrd2NcVhwkDqM7AUnEyebY-VQhCFoUTZMR9QalzWNRmct5EIWb2qPTS1t1wxR8d1U1z4kZDxB8VI4x0Nw88ab4vxTwdgV38A-weh5Kv_h9GyHMd-zVsQPBG-jEPP4OIjaPjI16ynn/" />');
theText = theText.replace(/:B\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjllRx7slEnyBCkPZzEuRmiaVa0svQy-sllPmrc-XCfp3lAk4A80mJ4eq7ooZZ3otR-AvZFj7jJLpNUl_hLlYtvy8GJ6TVDC5sXEtJm7h_i_GvriJZGn1nruPp8pGdC67e1Cp4y6-xWWrQt/s1600/48.gif" />');
theText = theText.replace(/:C\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCl8Byc2U0GuQWsbBeEn_3ydNZppkiToGR8qjSCxGKuCc4m8_OhqxOuWD9Q2YEElSoaweFwSVPcgNU-3T-dWNa0CQwOY_b6Lf_pvj0nVd_vA8NkLYV5gx3FIqCjiF7Pa0C7X9Km0z-KzK8/s1600/54.gif" />');
theText = theText.replace(/:D\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpX8tgJFEJPZEICTgPAZnH_2NybhEoYv1J2hPk9kXz7d9ztHDq-Y0duIlX2p8gvh3jJbzu2wqUEYoNg1Hp-_q_XWiQdUjn0S6dV0ANuw5QQIilGkEYk9HzmbRcY9GGQ15ahvRtfPgt6uiL/" />');
theText = theText.replace(/:E\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyGwd05QSAD_Ab1Z_gxRAnWQ6MsMuAo0gXSfrvyCLy1-zCst2pcLzLuGdwKf19TxYwcpPD6Hk3cRCMSwfh_WcRiRtYTi_-EJ2X5lAAXT4CiCy4fPuf6fnQO4qyMmi9dsEShn-BTnMQdJ0z/s1600/100.gif" />');
theText = theText.replace(/:F\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDAea6V9bRqZlGA58mf2YI6NykfH3zAAyLR2kR5jY7rvviObe-kOsoDD43u787xAZrdTjt6HEdmRJSgOj0aof7-glSEanJbLYRmYLOlevSbE-yi5qWVDF1C6d5-dT_0DN13_D7Um2QDz6K/s1600/45.gif" />');
theText = theText.replace(/:G\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1Ad4KOjIzLk_ZYpnXzaJxCT5-g4eFfwOtSYgNOd_FRzH1na8txv8NlXJQDFWr8_SdpH2EwMd8lv2ZuS7CssE_BIBjji11GzcUSIDIFZF1DXQuqzQwJ8uEBeDVPl89OfWkOu5MZr_ZVlsr/s1600/77.gif" />');
theText = theText.replace(/:H\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0J1jsFTm3jVvdMKCgVhpbP6Y8mAkf8ty4jd-JCNO66gRiH2o6PrgDvsfYYmTCzWyxT9WqVS_Dm8pg4yXIJEifAs8VeWbAlpZvRG2QmiY2PsoD5yhkDWk7qjTjCeSNP2H4FAwzLO42JDAS/s1600/86.gif" />');
theText = theText.replace(/:I\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvwgSXpwvgwGwB9Z2PgsQtXAsLAWB_gbL_K7SHxvOlfESAGfth22K7N9WmHTK6FAALl5B9ORCt3froricySWqqPS-j7eqjd04txh6ikeICEXx_bEvEw3V9ArlzqKCRbLIGT2IZ-SQkYohR/s1600/94.gif" />');
theText = theText.replace(/:J\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc7iSh2FAn7bese0soE5alEUkeldrbg9JMtfwps9Mch0605uVTUnpK70_9FiSbRde9yghigf5LKu62wZxAWZ5HSezqxNPRa-QapY13txaPvSN_P25b9xRtr-wQku6BBiE_dXbW1FKhd1rw/s1600/83.gif" />');
theText = theText.replace(/:K\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCpgRsKASEHZ3X6rTzoPgXwStHX0eUcf2fg7-oF2kGEFzuK51mSQD8nbySqmxhxYe0TATT327hN11twmYyGInlB70WpdlZCeo3DI5hDkehFR_Kj_1MlT0drpITayvknTYCSQHNr0EcGtXo/s1600/59.gif" />');
theText = theText.replace(/:L\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO_8w3Opb_QuNasvQJjwI_wwYSA5BC5ceYIEHlpa7ggjYYL1_O6Tiwtpdlmehkf736i6XZWuo74F8CoqJddlcnFwaCwQLotclyQd42s4cMDQoRraNtUYCQ81ojM84_JkM2eU4CZGOFmUl2/s1600/soldierbaby.gif" />');
theText = theText.replace(/:M\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9OTicgWIKn-_jq1qzSXigI-zu3ATkwCTkoGWS8aLTDGH1BjNH5IWnn1A0U63ySRiDrrsLqhsS9bKjh5do-LJQJIPWhIU3CKLxfjaHnQQTdsCz_YUjrI8uNcDNgcKGXewQw9S6aHQf9D1K/s1600/alo.gif" />');
theText = theText.replace(/:N\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVpCwt8oWkNfRCYlA7nV8qDvYrihIQZKRBP7zsKTuU5sv6wT0jGAJizFIz_L7ZKN_3rvf9qzLdN53ISWEW5qRzu8Zxla7cxGPu_VEgUyC7U94LFQJqxKA4RlSIBGqjhK28fFa6153EgItT/s1600/shutup.gif" />');
theText = theText.replace(/:O\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5jGBu1zlF0RaYQNEM0nYNqxKVQpUHoWLClwahemGx9RQ-k5t-0kbYUge4zYODxQaeRcyJsHkcUofjow7bYWKSQC9A-b9BAd4QzRm9GxM07G7o2Xh0SDf4yuqOI5c4r8QQN1GfV3ve80_T/s1600/yeulam.gif" />');
theText = theText.replace(/:P\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTNQPhKxA2uzSkwL8Gz7MgfLBhGQSa09LIj9CjLXsLB2Ga1YaLXXcoojHeoRvop-dA2wAED8lHtg2gOhyphenhyphenz6Wbv6Ozi-738UGodghVSRegV2riIWZ8xWOVTMjoJ98zf3jOxKBmh6wqCeOm9/s1600/datbomb.gif" />');
bodyText.innerHTML = theText;}
//]]>
</script>
<script type='text/javascript'>
emoticonBloggerHuynhNhatHa();
</script>
</b:if>
Cần chú ý để chức năng biểu tượng cảm xúc hoạt động trong phần nhận xét thì bạn phải thay đổi ID comments-block cho phù hợp. ID này nằm trong một thẻ chỉ định thành phần chứa các dữ liệu của nhận xét, thẻ này thường nằm ngay trước dòng:
<b:loop values='data:post.comments' var='comment'>
Tùy theo cách đặt tên của người thiết kế Template mà id này có thể có tên khác nhau ví dụ: comments-block, comments-block3, comments_block, cm_block, commentsblock …
Nếu bạn nào dùng CHÈN COMMENT PHÂN CẤP VÀO BLOGSPOT mà mình giới thiệu trước đây thì thay đoạn:
bodyText = document.getElementById('comments-block');
thành:
bodyText = document.getElementById('cm_block');
- Update ngày 20/02/2012: Đối với các bạn sử dụng Thread Comment mặc định của Blogger (tức là blogspot mới tạo có phân cấp tới cấp 2) thì các bạn thay đoạn trên thành đoạn sau:bodyText = document.getElementById("comment-holder");
6. Tìm đến đoạn code như bên dưới. Đoạn code này biểu thị phần khung viết nhận xét.
<data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>Đặt trước đoạn code trên bằng đoạn code bên dưới:
<script type='text/javascript'>
//<![CDATA[
// Script to insert Emoticons and Links on Blogspot Comments V1 by www.thuthuatblogger.info
function comments_URL() {
var r = prompt("Nhập địa chỉ trang", "http://");
var p = prompt("Nhập link text hiển thị", "Text");
if(r != "") ; if(p != ""){
document.getElementById('comments_input').value += "<a href='" + r + "' rel='nofollow'>" + p + "<\/a>";
} else {
alert("Bạn đã nhập xong dữ liệu");
}
}
function comments_HTML() {
document.getElementById('comments_input').value += '<a href=\'http://URL dẫn đến link \'>Trang<\/a>';
}
function comments_B() {
document.getElementById('comments_input').value += '<b><\/b>';
}
function comments_I() {
document.getElementById('comments_input').value += '<i><\/i>';
}
function comments_EM() {
document.getElementById('comments_input').value += '<em><\/em>';
}
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">« Less</a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">More »</a>';
}
//]]>
</script>
<style>
#comments_insert {padding:0;margin:0;width:600px;float:left;text-align: center}
#comments_insert img {padding:0;border:none;margin:2px}
.text_style_wrap {margin-top:10px;}
.text_style {border:1px solid #069;padding:3px;background: #d8eaee}
#comments_insert a {text-decoration:none}
#comments_HTML {display: none}
#comments_input {margin-top:10px}
.tooltip{outline:none;cursor:help;text-decoration:none;position:relative}
.tooltip span{margin-left:-999em;position:absolute}
.tooltip:hover span{border-radius:5px 5px;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:5px 5px 5px rgba(0,0,0,0.1);-webkit-box-shadow:5px 5px rgba(0,0,0,0.1);-moz-box-shadow:5px 5px rgba(0,0,0,0.1);font-family:Calibri,Tahoma,Geneva,sans-serif;position:absolute;left:1em;top:2em;z-index:99;margin-left:0;width:300px}
.tooltip:hover img{border:0;margin:-10px 0 0 -55px;float:left;position:absolute}
.tooltip:hover em{font-family:Candara,Tahoma,Geneva,sans-serif;font-size:1.2em;font-weight:bold;display:block;padding:0.2em 0 0.6em 0}
.help{padding: 0.8em 1em; background: #FFCCAA; border: 1px solid #FF3334;text-align:justify;color:#000}
</style>
<!--[if IE]> <style> #comments_URL {display: none} #comments_HTML {display:inline} </style> <![endif]-->
<div id='comments_insert'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":1) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtTsSzPRkz_845xeuZbWcypI4g6RxAle7xuo7GtdHDhfKe-rg-d9aN-lNAiJj9eGVyTUp7Xb7SixJKyNAJOfe5ixNaugL7gs3c1j_pd_Qz1P6CnLzyDhDsjD9lvjMcy-qjPi0VbkFQ1in9/s1600/49.gif' style='border: 0; padding:0' title='hê hê hê'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":2) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiannZHc09Q2vmsr335q1B3TuREBstA40c0LTqhXUO9DYCTCivhiq-E02flhPPL-HHy5jJCXFwljQClLhvi0cwFTasN69J7LsWUtuAWyO9JOVBVtY7ut4KaYAvbZNVxpzt1_P05qiLHvKSY/s1600/102.gif' style='border: 0; padding:0' title='hôn hôn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":3) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSLsUNrS6w5BECi5mF0d2YVuoMHZ2D3relnuZ1J-q3UWN-c70jUfZgMpUXoGsvjKUc_hQTM-XiWqyeKTdNhHoYdl9Y8o4i3JA5KaFnOqV3OpfHufbEAIZFn0zb_o264VeK516qG5SxqaHE/s1600/113.gif' style='border: 0; padding:0' title='ua ua ua'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":4) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin6Y8WH4lNNYYGaJp4RZxC-9TgGkl6oAgVw0MYaajfd4JZjmT9C3kFaFeGN9ZEIWUz8Ye20Fe0fx6DIdmTbTlb8mid1rajmER-PSgcblwDlCuZwb0_Xt-O0AWbZYaxSf4iBn6bFa3JCZMT/s1600/93.gif' style='border: 0; padding:0' title='nhìn nè'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":5) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG4brM6nje3kdRvs0TTjPfx0nC-AAwTwo-i4zKn8oiDdurmoJvHDwBHYW1rTYckVikPnsY9Ud32BBDEHzMCgJOQqn3LVdqlFIIeI0txRj2HpBX2qFjUYlQR1VjMcOV7dH38BG24kxl34AM/s1600/61.gif' style='border: 0; padding:0' title='vỗ tay'/></a>
<span id='smiley-more' style='display: none;'>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":6) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBOW-21anscUV4CdOjG5Ch5oplUa0YrH_tjl9Saa5uLcsylBNkU8pNvo1l_GQqP5nG2UZ7V5HLU1BYKXLETFMw-xz93XfNuPBw4YE2D4xHyvQoDfkmy68bRYfzv2eZZHS-becP89TrxNG1/s1600/134.gif' style='border: 0; padding:0' title='tát bớp'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":7) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixpnyrImfjZMa2P1ObCTVhhK2ufdjzRmnFoxDopVqTzeO0j1f8-PCT9xS632j5nnjdOjZ0ntffnrbA7lRqVS1CJz1CipWesYEpaI6sAUo4rIL3-jTwHVHMNA9oyNg7yZSPbpiAL5NVhitT/s1600/39.gif' style='border: 0; padding:0' title='rơi lệ'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":8) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDH9QHMZzIIRs5RIuPcn8ddeSP-E4gdpG3oY2FoAfpRPs-efU3xU0NhXfqmWlpaCzn1hnp0RX5QyHYgQCK9RDNVJyjfABepo3e0YeK3MROUTxzm0r8Ixu6W2HQzVu7G02rExOKC8x2vVHF/s1600/106.gif' style='border: 0; padding:0' title='money money'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":9) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3EDVKOTTCjlJk4xzl5ZDvqenQCh1aANfOt14AakHavOVDifW-iBU1UWGasVLiZsRMwL9TTY6HMh2ulQYxRLCp2wCIVmmYfWn7c8GoTZ6xsNakIBQl3q3xp5JhwDOYLX2S7-e9eISaup74/s1600/43.gif' style='border: 0; padding:0' title='lêu lêu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":A) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrhRXJrd2NcVhwkDqM7AUnEyebY-VQhCFoUTZMR9QalzWNRmct5EIWb2qPTS1t1wxR8d1U1z4kZDxB8VI4x0Nw88ab4vxTwdgV38A-weh5Kv_h9GyHMd-zVsQPBG-jEPP4OIjaPjI16ynn/' style='border: 0; padding:0' title='lắc đầu'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":B) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjllRx7slEnyBCkPZzEuRmiaVa0svQy-sllPmrc-XCfp3lAk4A80mJ4eq7ooZZ3otR-AvZFj7jJLpNUl_hLlYtvy8GJ6TVDC5sXEtJm7h_i_GvriJZGn1nruPp8pGdC67e1Cp4y6-xWWrQt/s1600/48.gif' style='border: 0; padding:0' title='khóc ròng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":C) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCl8Byc2U0GuQWsbBeEn_3ydNZppkiToGR8qjSCxGKuCc4m8_OhqxOuWD9Q2YEElSoaweFwSVPcgNU-3T-dWNa0CQwOY_b6Lf_pvj0nVd_vA8NkLYV5gx3FIqCjiF7Pa0C7X9Km0z-KzK8/s1600/54.gif' style='border: 0; padding:0' title='I don’t know'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":D) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpX8tgJFEJPZEICTgPAZnH_2NybhEoYv1J2hPk9kXz7d9ztHDq-Y0duIlX2p8gvh3jJbzu2wqUEYoNg1Hp-_q_XWiQdUjn0S6dV0ANuw5QQIilGkEYk9HzmbRcY9GGQ15ahvRtfPgt6uiL/' style='border: 0; padding:0' title='hi hi hi'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":E) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyGwd05QSAD_Ab1Z_gxRAnWQ6MsMuAo0gXSfrvyCLy1-zCst2pcLzLuGdwKf19TxYwcpPD6Hk3cRCMSwfh_WcRiRtYTi_-EJ2X5lAAXT4CiCy4fPuf6fnQO4qyMmi9dsEShn-BTnMQdJ0z/s1600/100.gif' style='border: 0; padding:0' title='đá một phát'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":F) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDAea6V9bRqZlGA58mf2YI6NykfH3zAAyLR2kR5jY7rvviObe-kOsoDD43u787xAZrdTjt6HEdmRJSgOj0aof7-glSEanJbLYRmYLOlevSbE-yi5qWVDF1C6d5-dT_0DN13_D7Um2QDz6K/s1600/45.gif' style='border: 0; padding:0' title='cười lớn giơ răng'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":G) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1Ad4KOjIzLk_ZYpnXzaJxCT5-g4eFfwOtSYgNOd_FRzH1na8txv8NlXJQDFWr8_SdpH2EwMd8lv2ZuS7CssE_BIBjji11GzcUSIDIFZF1DXQuqzQwJ8uEBeDVPl89OfWkOu5MZr_ZVlsr/s1600/77.gif' style='border: 0; padding:0' title='cụng ly'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":H) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0J1jsFTm3jVvdMKCgVhpbP6Y8mAkf8ty4jd-JCNO66gRiH2o6PrgDvsfYYmTCzWyxT9WqVS_Dm8pg4yXIJEifAs8VeWbAlpZvRG2QmiY2PsoD5yhkDWk7qjTjCeSNP2H4FAwzLO42JDAS/s1600/86.gif' style='border: 0; padding:0' title='chém gió'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":I) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvwgSXpwvgwGwB9Z2PgsQtXAsLAWB_gbL_K7SHxvOlfESAGfth22K7N9WmHTK6FAALl5B9ORCt3froricySWqqPS-j7eqjd04txh6ikeICEXx_bEvEw3V9ArlzqKCRbLIGT2IZ-SQkYohR/s1600/94.gif' style='border: 0; padding:0' title='bắt tay'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":J) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc7iSh2FAn7bese0soE5alEUkeldrbg9JMtfwps9Mch0605uVTUnpK70_9FiSbRde9yghigf5LKu62wZxAWZ5HSezqxNPRa-QapY13txaPvSN_P25b9xRtr-wQku6BBiE_dXbW1FKhd1rw/s1600/83.gif' style='border: 0; padding:0' title='ăn ăn ăn'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":K) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCpgRsKASEHZ3X6rTzoPgXwStHX0eUcf2fg7-oF2kGEFzuK51mSQD8nbySqmxhxYe0TATT327hN11twmYyGInlB70WpdlZCeo3DI5hDkehFR_Kj_1MlT0drpITayvknTYCSQHNr0EcGtXo/s1600/59.gif' style='border: 0; padding:0' title='byyeee'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":L) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO_8w3Opb_QuNasvQJjwI_wwYSA5BC5ceYIEHlpa7ggjYYL1_O6Tiwtpdlmehkf736i6XZWuo74F8CoqJddlcnFwaCwQLotclyQd42s4cMDQoRraNtUYCQ81ojM84_JkM2eU4CZGOFmUl2/s1600/soldierbaby.gif' style='border: 0; padding:0' title='nhóc lính'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":M) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9OTicgWIKn-_jq1qzSXigI-zu3ATkwCTkoGWS8aLTDGH1BjNH5IWnn1A0U63ySRiDrrsLqhsS9bKjh5do-LJQJIPWhIU3CKLxfjaHnQQTdsCz_YUjrI8uNcDNgcKGXewQw9S6aHQf9D1K/s1600/alo.gif' style='border: 0; padding:0' title='Alo'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":N) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVpCwt8oWkNfRCYlA7nV8qDvYrihIQZKRBP7zsKTuU5sv6wT0jGAJizFIz_L7ZKN_3rvf9qzLdN53ISWEW5qRzu8Zxla7cxGPu_VEgUyC7U94LFQJqxKA4RlSIBGqjhK28fFa6153EgItT/s1600/shutup.gif' style='border: 0; padding:0' title='Shup up'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":O) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5jGBu1zlF0RaYQNEM0nYNqxKVQpUHoWLClwahemGx9RQ-k5t-0kbYUge4zYODxQaeRcyJsHkcUofjow7bYWKSQC9A-b9BAd4QzRm9GxM07G7o2Xh0SDf4yuqOI5c4r8QQN1GfV3ve80_T/s1600/yeulam.gif' style='border: 0; padding:0' title='Yêu lắm đó'/></a>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":P) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTNQPhKxA2uzSkwL8Gz7MgfLBhGQSa09LIj9CjLXsLB2Ga1YaLXXcoojHeoRvop-dA2wAED8lHtg2gOhyphenhyphenz6Wbv6Ozi-738UGodghVSRegV2riIWZ8xWOVTMjoJ98zf3jOxKBmh6wqCeOm9/s1600/datbomb.gif' style='border: 0; padding:0' title='Đặt bom'/></a>
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'>
More →</a></span>
<div class='text_style_wrap'>
<a href='javascript: void(0);' onClick='comments_B()'><span class='text_style'><b>Chữ đậm</b></span></a>
<a href='javascript: void(0);' onClick='comments_I()'><span class='text_style'><i>Chữ nghiêng</i></span></a>
<a href='javascript: void(0);' onClick='comments_EM()'><span class='text_style'><em>Chữ nghiêng 2</em></span></a>
<a href='javascript: void(0);' id='comments_HTML' onClick='comments_HTML()'><span class='text_style'>Chèn Link</span></a>
<a href='javascript: void(0);' id='comments_URL' onClick='comments_URL()'><span class='text_style'>Chèn Link</span></a>
<script type='text/javascript'>
function openup_parseHTML() { window.open("http://namkna.blogspot.com/p/code-convert-for-blogspot-chuyen-doi.html", "followblog", "height=600, width=500, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no" ); }
</script>
<a href='javascript:openup_parseHTML()' rel='nofollow' title='Mã hóa code trước khi đưa vào bình luận'><span class='text_style'>Mã hóa code</span></a>
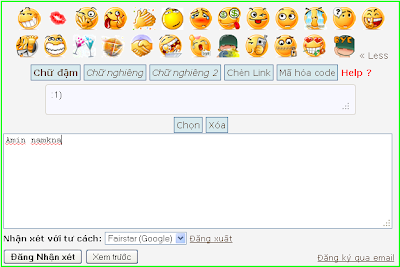
<a class='tooltip' href='javascript: void(0);'><b style='color:#F00'>Help ?</b><span class='help'>Nhấn vào biểu tượng hoặc kiểu chữ hoặc chèn link sau đó nhấn nút Chọn rồi copy (Ctrl + C) để paste (Ctrl + V) vào khung viết bình luận. Mã hóa code nếu bạn muốn đưa code vào bình luận.</span></a>
</div>
<form name='comments_form'>
<textarea cols='70' id='comments_input' rows='1' style='background: #F8F8FF;margin-bottom:7px'/>
<br/>
<a href='javascript: void(0);' onClick='document.getElementById("comments_input").select();'><span class='text_style'>Chọn</span></a>
<a href='javascript: void(0);' onClick='document.comments_form.reset();'><span class='text_style'>Xóa</span></a>
</form>
</div>
Trong đó:- textarea cols='70' là chiều rộng ô hiện các ký tự khi bạn click vào biểu tượng.
- width:600px là độ rộng của phần ảnh bên trên khung textarea cols='70' .
- Những phần được đánh dấu màu đỏ là những phần bạn có thể tùy biến theo ý thích của mình.
7. Lưu Template.
*Trên đây mình gắn sẳn 25 biểu tượng cảm xúc, nếu các bạn muốn thêm thì có thể tự nghiên cứu để gắn thêm vào, đảm bảo sự đồng nhất biểu tượng theo thứ tự ở Bước 1 và Bước2:
Ký tự tắt nằm giữa 2 ký tự /
Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + * ^ $ thì phải thêm \ trước nó.
Với ký tự < phải đổi thành <
Với ký tự > phải đổi thành >
Với ký tự & phải đổi thành &
Hình ảnh emoticons nằm trong thẻ img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt.
Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + * ^ $ thì phải thêm \ trước nó.
Với ký tự < phải đổi thành <
Với ký tự > phải đổi thành >
Với ký tự & phải đổi thành &
Hình ảnh emoticons nằm trong thẻ img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt.
| Trích dẫn: | ||||||||
Lưu ý là với những ký tự tắt bao gồm của nhau như
|
Nếu không muốn hiển thị những Nhận xét dung tục ta khai báo những ký tự đó và thay tương ứng không phải là thẻ img nữa mà là ký tự *** chẳng hạn.
Sau khi đã thành công với việc chèn emoticons vào khung Nhận xét bạn hoàn toàn có thể chèn emoticons vào khung Bài đăng hay khung Nhận xét mới bằng cách tạo một ID mới bao quanh khung Bài đăng hay khung Nhận xét mới và khai báo ID này trong javascript ở bước 1 tương tự như khai báo ID emocomments (tên ID phải khác nhau).
Dưới đây là một số hình bạn có thể xem và chọn nếu thích:

























































Theo: thuthuatblogger.







0 nhận xét:
Đăng nhận xét