Chèn Các bộ emoticons cho blog
Như các bạn trước đây Namkna đã giới thiệu cho các bạn thủ thuật Chèn biểu tượng cảm xúc vào nhận xét dạng input cho đến nay thủ thuật này vẫn là thủ thuật được xem là tốt nhất các bạn có thể xem TẠI ĐÂY.
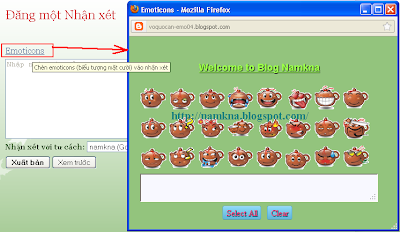
Như thế không có nghĩa là mình không giới thiệu các thủ thuật khác. Hôm nay tình cờ qua blog bạn Võ Quốc An Mình thấy 1 thủ thuật khá hay. Thủ thuật này chỉ có một chữ ưu điểm là không phải load số emoticons tuy nhiên nhược điểm là bạn phải thao tác trên của sổ Popup mới. Các bạn có thể xem hình.
Bước 1: Tạo một Blog phụ chứa các emoticons cho nhận xét.
- Download File Template về Tại đây và upload lên Blog phụ bạn vừa Tạo.
Bước 2: Giúp emoticons Hiển thị trong phần nhận xét của blog chính.
Bạn đăng nhập vào Blog
Chọn thiết Kế =>Chỉnh Sửa HTML
Click chọn MỞ Rộng Tiện ích mẫu
Bước 2.1 Tìm thẻ sau:
<b:loop values='data:post.comments' var='comment'>
Bước 2.2: Chèn Code dưới Đây trước thẻ <body>
Chọn thiết Kế =>Chỉnh Sửa HTML
Click chọn MỞ Rộng Tiện ích mẫu
Bước 2.1 Tìm thẻ sau:
<b:loop values='data:post.comments' var='comment'>
Thêm vào trước nó thẻ sau:
<div id='voquocan-emo'>Tìm đến thẻ đóng </b:loop> tương ứng và thêm vào sau nó thẻ sau:
</div>Bước 2.2: Chèn Code dưới Đây trước thẻ <body>
<script type='text/javascript'>
function emo() {
window.open("Link Blog Phụ bạn tạo ở bước 1",
"followblog", "height=360, width=500,
toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no,
directories=no, status=no" ); }</script><script
src='http://namknablog.googlecode.com/files/emoticons-for-blogspot.js.js'
type='text/javascript'/>
Tìm đến thẻ (Tùy theo người thiết kế mà một blog có từ 2 - 4 thẻ):<data:blogTeamBlogMessage/>Và thêm vào sau nó Code sau:
<a href='javascript:emo()' rel='nofollow' title='Chèn biểu tượng mặt cười vào nhận xét'><span class='text_style'>Mặt Cười</span></a>Thêm một số mẫu có sẵn cho các bạn:
- Nếu dùng các mẫu dưới đây dộ ổn định mình khống đảm bảo vì đấy không phải host của mình rất có thể die host. Nếu các bạn dùng 3 mẫu bên dưới thì bỏ qua bước 1, Thay code bên dưới vào bước 2.2
Mẫu 2:
<script type='text/javascript'>
function emo() {
window.open("http://voquocan-emo02.blogspot.com/",
"followblog", "height=360, width=500,
toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no,
directories=no, status=no" ); }</script><script
src='http://voquocan.googlecode.com/files/vqa-emo02.js'
type='text/javascript'/>
Mẫu 3:<script type='text/javascript'>
function emo() {
window.open("http://voquocan-emo03.blogspot.com/",
"followblog", "height=280, width=500,
toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no,
directories=no, status=no" ); }</script><script
src='http://voquocan.googlecode.com/files/vqa-emo03.js'
type='text/javascript'/>
Mẫu 4:<script type='text/javascript'>
function emo() {
window.open("http://voquocan-emo04.blogspot.com/",
"followblog", "height=360, width=500,
toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no,
directories=no, status=no" ); }</script><script
src='http://voquocan.googlecode.com/files/vqa-emo04.js'
type='text/javascript'/>
Nếu muốn chuyên nghiệp hơn thì các bạn xem bài này: Chèn biểu tượng cảm xúc vào nhận xét dạng inputChúc thành công!
Theo: voquocan








0 nhận xét:
Đăng nhận xét